Hey, WordPress users today we will learn how we can create WordPress breadcrumbs without plugins. I will also give a full tutorial and code.
Breadcrumbs is a powerful navigational tool for every website whether it is built on WordPress or other CMS. It increases our user experience page views as well as our SEO rankings. Many SEO plugins have a Breadcrumbs feature but to make this without a plugin we need to add some code into our function.php file in WordPress.
Why Use Breadcrumbs in WordPress?
As I told you before it enhances our user experience, page views, and SERP Rankings so there is no reason to not use breadcrumbs in our WordPress website. It’s upon you to not use breadcrumbs As long as you don’t want to increase your Search traffic, user experience, and page views.
Pros & Cons Of Using Breadcrumbs Without Plugin
Pros
- Full control: You can configure breadcrumbs entirely to your liking.
- Better performance: There’s no additional plugin to weigh things down and slow the site down.
- Google gives them some nice SEO benefits: the search engines will be able to understand your site structure much better.
- No conflicts with other plugins: You avoid any possible issues that could come up from the use of a multitude of other plugins..
Cons
- Requires coding: The editing of theme files needs to be quite comfortable for you.
- No automatic updates: Manual code does not automatically get feature or security updates like plugins do.
- More work: Custom code and its maintenance need a lot of attention, especially if one is maintaining multiple themes.
How To Add Breadcrumbs In WordPress Without Plugin
We don’t need any plugins to add breadcrumbs to our WordPress website but note one thing plugins made our work easier so if you don’t have a little bit of knowledge about coding then my suggestion is to stick with some plugins.
Please take a backup of your website before making any changes. If you accidentally do something wrong, the backup will help you restore your website.
So to add WordPress breadcrumbs code without plugins follow the below step-by-step guide on how to create breadcrumbs in WordPress without any plugins.
Read more: Express Login For WordPress Plugin
Short Overview Of Installing WordPress Breadcrumbs Without Plugin Code Overview
| Step | Action | Code Snippet |
|---|---|---|
| Step 1 | Add breadcrumb function to functions.php | PHP code snippet to create breadcrumb function |
| Step 2 | Display breadcrumb in template files | <?php if (function_exists('custom_breadcrumb')) custom_breadcrumb(); ?> |
| Step 3 | Customize breadcrumb styling | CSS code snippet for breadcrumb design |
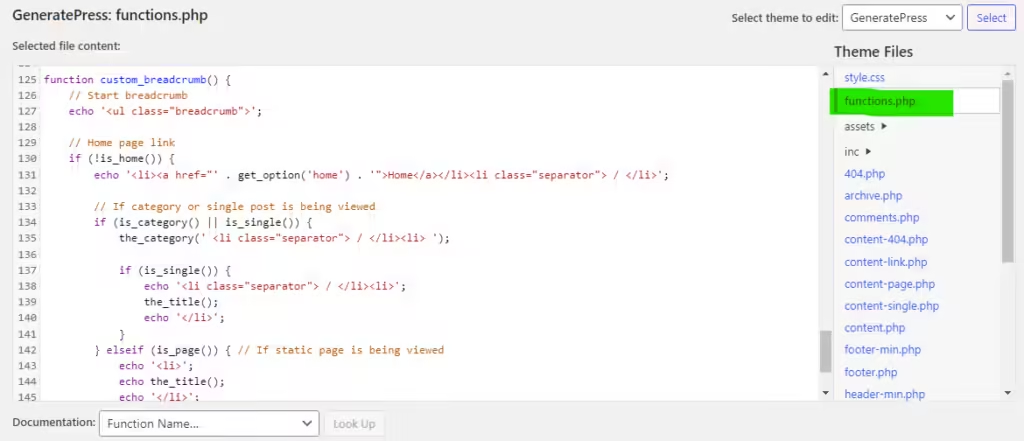
Step 1: Adding Breadcrumbs function in our Theme. Navigate to your function.php file.
Appearance > Theme File Editor > Theme Functions (functions.php)Step 2: Add the below WordPress breadcrumbs PHP code to your function.php file.
function custom_breadcrumb() {
// Start breadcrumb
echo '<ul class="breadcrumb">';
// Home page link
if (!is_home()) {
echo '<li><a href="' . get_option('home') . '">Home</a></li><li class="separator"> / </li>';
// If category or single post is being viewed
if (is_category() || is_single()) {
the_category(' <li class="separator"> / </li><li> ');
if (is_single()) {
echo '<li class="separator"> / </li><li>';
the_title();
echo '</li>';
}
} elseif (is_page()) { // If static page is being viewed
echo '<li>';
echo the_title();
echo '</li>';
}
}
echo '</ul>';
}
This Function code will generate a breadcrumb trail linking to the home page and also generate a dynamic path for categories, posts, and pages.
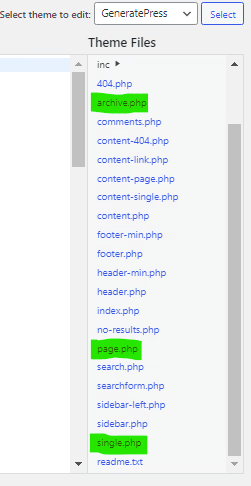
Step 3: Call the Breadcrumb function in the template file of our post, pages & categories, or archive page.
<?php if (function_exists('custom_breadcrumb')) custom_breadcrumb(); ?>To add WordPress breadcrumbs programmatically we have added the function code in our function.php file now we need to call this function to show breadcrumbs on our website. So, the last thing to do is to call the breadcrumb function where we want to display it.

Step 4: Styling breadcrumbs using CSS
.breadcrumb {
list-style: none;
display: flex;
flex-wrap: wrap;
padding: 0;
margin: 0;
}
.breadcrumb li {
margin-right: 10px;
}
.breadcrumb li a {
text-decoration: none;
color: #0073aa;
}
.breadcrumb li.separator {
margin-right: 10px;
color: #999;
}Conclusion
In this post, we have learned how to create and add breadcrumbs to our WordPress website without using any plugins. Hope you like the post if you are encountering any errors then let me know in the comment section I will try my best to resolve your issue. Don’t forget to share and like this post. Thanks for reading my post.
FAQs
You can add breadcrumbs to WordPress without a plugin by adding custom PHP code in your theme’s functions.php file and displaying it with a simple function call in your template files.
To get breadcrumbs in WordPress, you can use either a plugin or add custom code manually, allowing you to control how and where the breadcrumbs appear.
You can manually implement breadcrumb schema by adding structured data markup to your breadcrumb HTML, improving SEO by helping search engines understand your site structure.
Can you use WordPress without plugins?
Yes, WordPress can be used without plugins. You can add features like breadcrumbs, SEO enhancements, or even sitemaps through custom code instead of relying on plugins.
For WooCommerce, you can customize breadcrumbs by modifying the WooCommerce template files or adding a custom function to adjust how breadcrumbs display on product and category pages.